ブログを運営しているうちに、アレやコレやと取り上げている話題が次第に増え、投稿記事の内容がごちゃ混ぜになってきた私。
必要に迫られて、
- 新規カテゴリーを作成
- 新カテゴリーをヘッダーメニューで表示
という作業を、Cocoonで行いましたので、その際の手順を、実際の作業画像付きで説明します。
【Cocoon】新規カテゴリーを作る手順を画像付きで解説

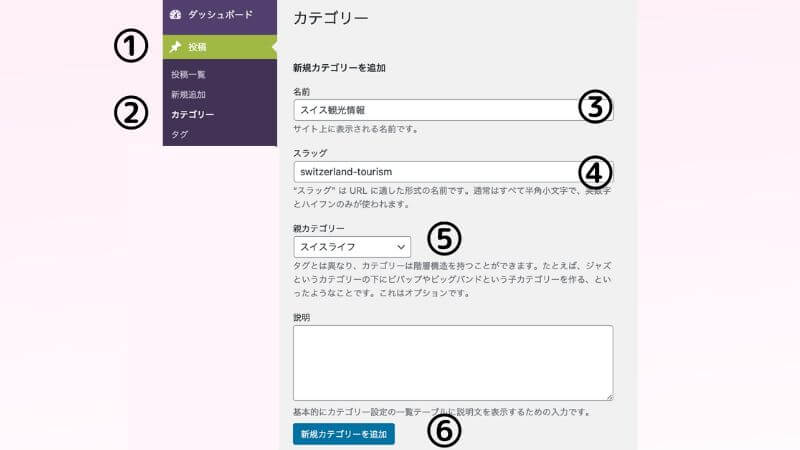
- ワードプレスのダッシュボードを開いたら、投稿をクリックして
- カテゴリーへ
- 新しく作りたいカテゴリーの名前は、日本語でOK
- スラッグ部分は、英語表記で(日本語だとウェブ検索で文字化けしちゃうので)
*カテゴリーの特徴を表す2〜3語でまとめるように、私は心がけています。 - 新規作成するカテゴリーが「親カテゴリー」の場合は、この欄は空白で
*今回私は、既存の親カテゴリー「スイスライフ」に、新規の子カテゴリー「スイス観光情報」を追加したので、親カテゴリーには「スイスライフ」を指定。 - 最後に「新規カテゴリーを追加」をクリック
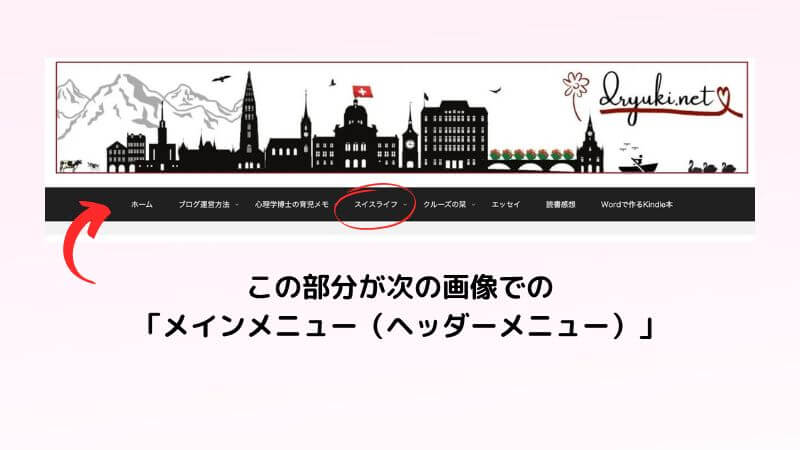
【Cocoon】メイン/ヘッダーメニューはどれ?コレよ!

作りたてのほやほやのカテゴリーを、サイトのコチラ↑、「メインメニュー」または「ヘッダーメニュー」と呼ばれる部分に表示したいので、以下の作業を行います。
*画像撮影時、すでに新規の子カテゴリー「スイス観光情報」を親カテゴリーに追加していたので、「スイスライフ」の右側には矢印(子カテゴリーがある印)が表示されています。
【Cocoon】カテゴリーをヘッダーメニューに追加:画像で解説

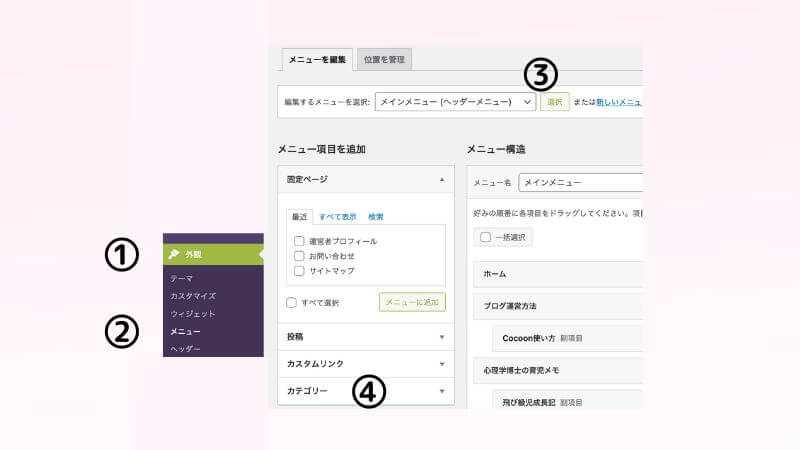
- ダッシュボードの投稿をクリックしたら
- メニューをクリック
- 私はすでに「メインメニュー(ヘッダーメニュー)」を作成済みなので、矢印で選んで「選択」をクリック。
まだメインメニューを作成していない方は、同列のすぐ右側にある「新しいメニューを作成」をクリックして、「メインメニュー(ヘッダーメニュー)」を作りましょう - カテゴリーをクリック
【Cocoon】ヘッダーメニューで親子カテゴリーを表示

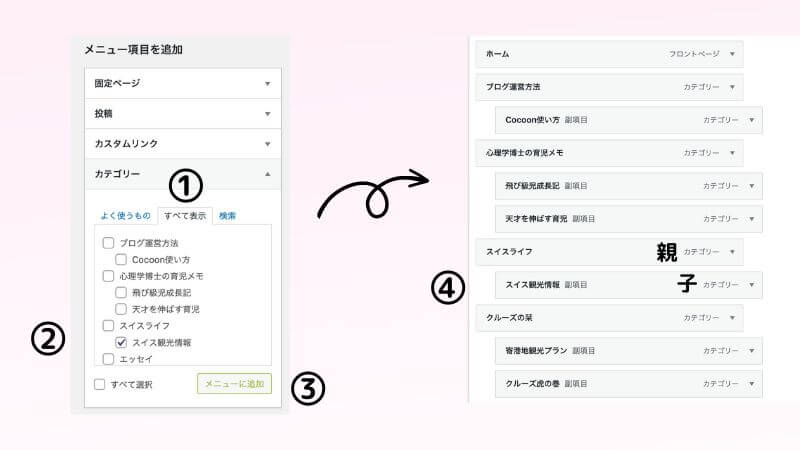
- 「カテゴリー」をクリックすると、「よく使うもの」が表示されるのですが、今作ったばかりの新カテゴリーは含まれていませんので、「すべて表示」をクリック
- 出力されたおニューのカテゴリー(画面の例では「スイス観光情報」)に印をつけます
*カテゴリー作成時に、「スイス観光情報」は「スイスライフ」の子カテゴリーと指定しているので、子カテゴリーが一段下がった形で表示されています。 - 「メニューに追加」をクリック
- 右側部分に新規カテゴリーが追加される際には、子カテゴリーも親カテゴリーと同列で表示されてしまうので、手動で一段右にずらします
*④の右横・親カテゴリー「スイスライフ」と子カテゴリー「スイス観光情報(子カテゴリーは「副項目」と記載されています)」の位置にご注目ください。
作業終了後は、サイトを表示してヘッダーメニューの内容を確認しましょう♪



