amazonアソシエイト・ツールバーの画像リンク作成機能が廃止され(2023年11月30日付)、不都合を感じているブロガーさんは、数多いはず。
これまで画像/画像・テキストリンクを好んで使っていた私もそのひとりで、すでに消去されてしまった画像リンクを別タイプの商品リンクへと変更する作業を余儀なくされました。
・・・ってサラッと書いたけど、実は呆然。
「今、300記事もあるのに、マジ?! メンドウくさ〜い」と変更作業を後回しにしていたのですが、代替案探しがやっぱり結構面倒くさかったので(気持ちの問題?)、私が知恵を絞った結果を、同じ状況に身を置くブロガーの皆さまとシェアしたいと思います。
特に、Amazonアソシエイトを始めたばかりのブロガーさんにもわかりやすいように、Cocoonでの作成手順は画像付きで解説しました。
また、誰もが気になる「PA-APIの利用条件」の詳細もわかる記事になっています。
もしこの記事がお役に立てたなら、ぜひ私のAmazonリンクから、何かポチってくださいませ(笑)🎵
【この記事でわかること】
- amazonアソシエイトのリンク:廃止されたもの/使用可能なもの(2024年2月現在)
- 画像表示は三重苦だけど安易なコピーは違反事項
- amazon画像リンク廃止で5つの代替案と作成方法の説明
① PA-APIの取得条件とその流れ/作成方法
② テキスト・リンクを文章化
③ テキスト・リンクをブログカード化
④ テキスト・リンクをボタン機能に埋め込む
⑤ テキスト・リンクをカラムに貼り画像とボタンを表示
アマゾンアソシエイトの提供リンク変更前後の変化:画像リンクは廃止

2023年11月30日付で、amazonアソシエイトがアフィリエイター用に提供していた
- 画像リンク
- 画像+テキストリンク(オレンジ枠のカード型にアマゾンのロゴと値段が表示してある、おなじみのアレ)
を廃止と決定。
そのため、自分のブログに貼ることができるamazonサイトの商品リンクは、
- テキストリンク
- PA-API
の2種類となります(2024年2月現在)。
アマゾンアソシエイト:リンク廃止でも商品画像は使えるの?違反事項

「商品紹介は画像付きが好き🎵」とお考えの方は、私だけではないと想像しますが、
- アマゾンサイトの商品画像コピーやスクショを自分のブログで使うことは、Amazon.co.jp利用規約で禁じられている
- アマゾンサイトの商品画像コピーにリンク出典元を明記しても、自分のブログでの使用は禁止
←私自身がアマゾンアソシエイトの「お問い合わせ」にメールを送り、頂戴したお返事の内容です - 商品画像への直リンクは避けるべき
と、Amazonアソシエイトのメンバーにとって画像表示は三重苦状態。
ウェブ上で「画像の直リンクはグレーゾーンだからOK」というブログ記事をいくつも目にしましたが、「そんなことは、ない」です。
元弁護士・法律ライターの福谷陽子さん運営のサイトに、amazonの商品画像引用に関するわかりやすい記事があったので、コチラ↓にリンクを貼っておきます。こういう疑問点はやはり、信頼できる専門家の説明を聞かなくちゃね。
ライター事務所HARUKA <【著作権】画像引用で直リンクはOK?公式サイト、amazonの商品画像の引用方法とは?> (更新日2020/01/05)(閲覧日2024/02/15)
アマゾンアソシエイト画像リンク廃止:5つの代替案

他社のアフィリエイトサイトやプラグインを使用せずに、画像リンク廃止に対応できる方法にこだわって、知恵を絞った結果、思いついたのは、以下5つの方法です。
- PA-API利用
- テキスト・リンクを文章化
- テキスト・リンクをブログカード化
- テキスト・リンクをボタン機能に埋め込む
- テキスト・リンクをカラムに貼り画像とボタンを表示
アマゾン画像リンク代替案①PA-API利用

「ビジュアルに訴える画像付きで商品紹介ができるように、全リンクをPA-APIタイプに変更すればいいのね」と思ったのも束の間。
amazonアソシエイト参加者がPA-APIを利用するためには、いくつかのハードルがあると判明しました。
Amazonアソシエイト:PA-APIの取得条件とその流れ
1)アソシエイト・プログラムに参加申請後、180日以内に3回以上適正な商品売り上げがある
プログラムに申し込んだだけでは、PA-APIは使えません。この段階では、「テキストリンク」のみが使用可能。
アソシエイトメンバーになった誰もが通る試練よ〜、ファイト!
2)180日以内に3回以上の売り上げを達成し、amazonアソシエイト・プログラムの審査に合格してから、アソシエイトメンバーとして正式に認定される
「3回以上販売クリア!」とホッとしたのも束の間、この段階でもまだ「テキストリンク」のみが使用可能。
でも、購入してくださった読者の方が、もう神様状態(笑)。ありがたや〜。
3)アソシエイトメンバー正式認定後、1件以上の適正販売が発生すると、PA-API利用に必要なアクセスキーがamazonから発行される
1件以上の適正販売を上げれば、PA-APIはすぐに使えるようになります。私の場合は、1日でした。
ところが、「これで、一安心!」ではないのです!
4)PA-APIのアクセスキー発行後であっても、過去30日以内に発送済み商品売り上げが発生していなければ、PA-APIを使用できなくなる
「えっ?……後出しのハードル?」
amazonアソシエイト <申請の審査プロセスについて>(閲覧日2024/02/13)
amazonアソシエイト <Product Advertising APIに関するよくある質問> (閲覧日2024/02/13)
おかげさまで、これまで毎月売り上げはあるものの、万一売り上げが発生しない事態が起きたら、せっかく変更したPA-APIの商品リンクが、廃止となった画像リンクのように、ブログから消えてしまうのかしら……。
もしそうなったら、また変更が必要になるのは面倒なので、念の為、アソシエイトのお問い合わせにメールでおたずねしたところ、「一定の売り上げがなければ、PA-APIは使えなくなるので、テキストリンクを利用して売り上げ向上・維持を目指してください」とのお返事。
アマゾンのアソシエイトって、なんだか映画『ファイナル・デスティネーション』みたい。超えても、超えても、出てくるハードル……。ちょっとでも油断していたら、息絶えてしまうじゃないの。
ラストシーンまで登場し続けるには、画像リンクの代替案が必須だわ(汗と涙)。
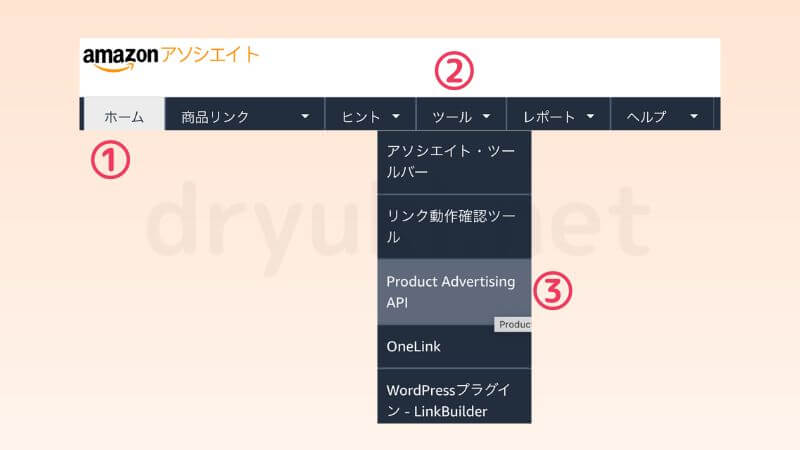
アマゾンアソシエイト:PA-APIを確認する方法

- アソシエイト公式サイトにログインし、①ホーム、②ツールをクリック
- ツールの下にある③「Amazon Product Advertising API」で、認証キーが有効化されているかどうか、確認することができます
アマゾン画像リンク代替案①PA-APIをショートコードで使う

- WordPressのCocoon記事内の①「+」(または検索窓で)、②「ショートコード」を呼び出す
Cocoonでは、アマゾンアソシエイトのサイトで取得したPA-APIをショートコードに埋め込む作業が、簡単にできます。
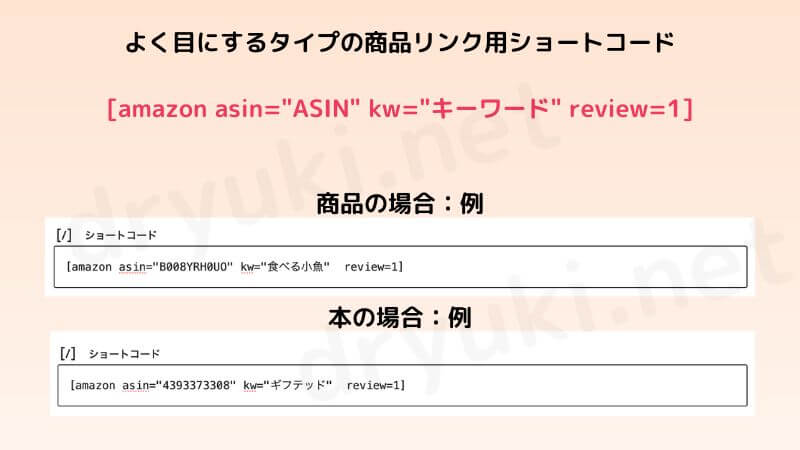
ウェブ上で目にすることが多い、商品名・キーワード・レビューを表示するためのショートコード、そして商品と本を紹介する際の例は、コチラ↓。

商品紹介の仕方に役立つショートコードのさまざまなオプションは(例:値段・レビューの表示)、わいひらさんの記事↓で確認できます。
ショートコードを利用して、ご自分のサイト内でアマゾンの商品を紹介する際、必要となるデータ、
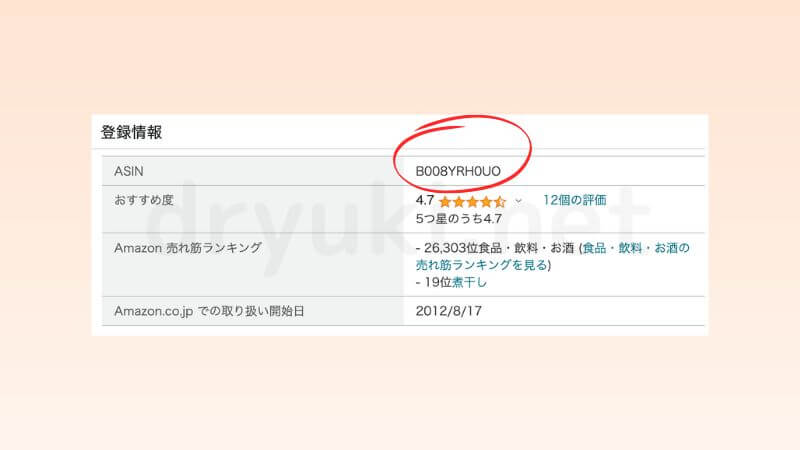
- 商品の場合:ASIN
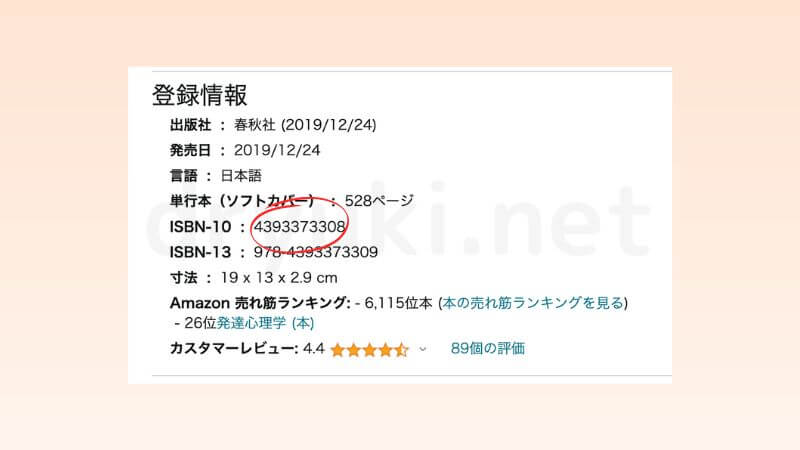
- 本の場合:ISBN-10
は、アマゾンで取得します。
アマゾンサイトで該当商品のページを開き、画面を下にスクロールすれば、このような↓情報が見つかるはずなので、メモします。
【商品の場合:ASIN】

【本の場合:ISBN-10】

ショートコードを用いて出来上がる商品リンクは、よく目にするコチラ↓のパターン。

「Amazonから発行されたPA-APIを、まだCocoonに追加していない!」という方は、Cocoon作成者・わいひらさんのサイト記事↓を参考にして、まずPA-APIキーをCocoon設定に追加してください。
アマゾン画像リンク代替案:地味なテキストリンクを盛る大作戦

アソシエイトに参加したばかりの方は、「こんなに素っ気ないテキストリンクだけで、商品が売れるのかな?」と、心配になるかもしれません。
あくまでも私の体験ですが、販売が発生しているリンクタイプの常連は、意外にも「テキストリンク」。
地味な見た目に似合わず、テキストリンクちゃんはいぶし銀的な良い仕事をしてくれています。
ですから「つまんないテキストリンクしか使えない……」と腐らずに、読者の興味をそそる・疑問に答える内容の記事を充実させていくことが大切かな、と個人的には考えています。
だけどすっぴんには抵抗がある私、テキストリンクもちょっと盛りたくなっちゃう気持ちが止められない矛盾(笑)。
アマゾン画像リンク代替案②テキストリンクを文章化

- アマゾンアソシエイトのサイトでテキストリンクの「短縮URL」をコピー
- WordPress記事文の該当部分をマーク。出力された編集用リボンの「リンク」マーク(―)をクリックし、ポップアップに「短縮URL」を入力、エンター
ごめんなさい。2点目の作業部分↑は画像を撮り忘れました。もしわからなければ、ほぼ同じ手順なので、下記のブログカード作業画像②−④をご参照ください。
テキストリンクを文章に埋め込む例:
『人生が変わる 血糖値コントロール大全 血糖値のための新「食べ方」メソッド』
ジェシー・インチャウスペ(著)、牛原眞弓(翻訳)
目立つように、文字を拡大してもいいかもしれません。
アマゾン画像リンク代替案③テキストリンクをブログカード化

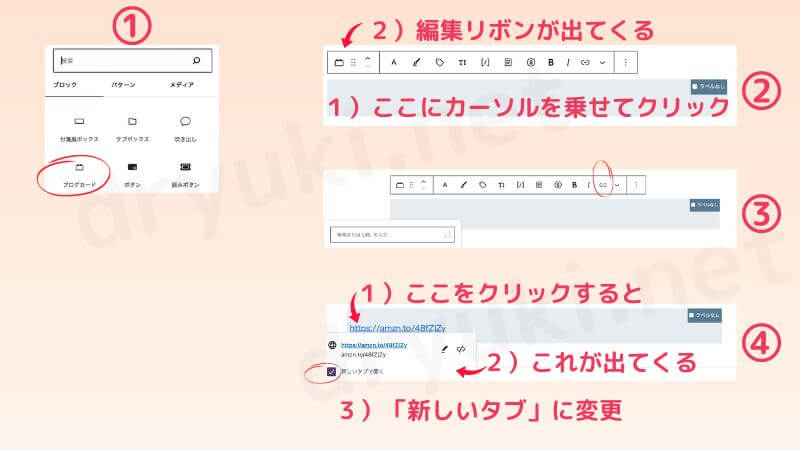
- Cocoonでブログカードを選択(検索窓または表示から選択可能)
- 出力されたブログカードをクリックして、編集パターンを呼び出す
- リンクのマークをクリックし、アマゾンサイトで取得した「短縮URL」または「通常URL」をブログカードに埋め込み、エンターを押す
- デフォルトのままだと同じタブでリンクが開くので、埋め込んだリンクをクリックして、アマゾンサイトが「新しいタブで開く」ように変更
短縮URLを貼り付けた場合↓。
通常URLを貼り付けた場合↓。残念ながら、どちらもエレガントさに欠けています。いつまで画像が表示されるのかもわからないって感じもしますし。
アマゾン画像リンク代替案④テキストリンクをボタン機能に埋め込む
Amazonサイトの商品テキストリンクを、Cocoonのボタン機能に貼る方法は、お手数ですがコチラ↓の別記事でご覧ください。
実際のボタンは、こんな感じ。
アマゾン画像リンク代替案⑤テキストリンクのみで画像とボタンを表示

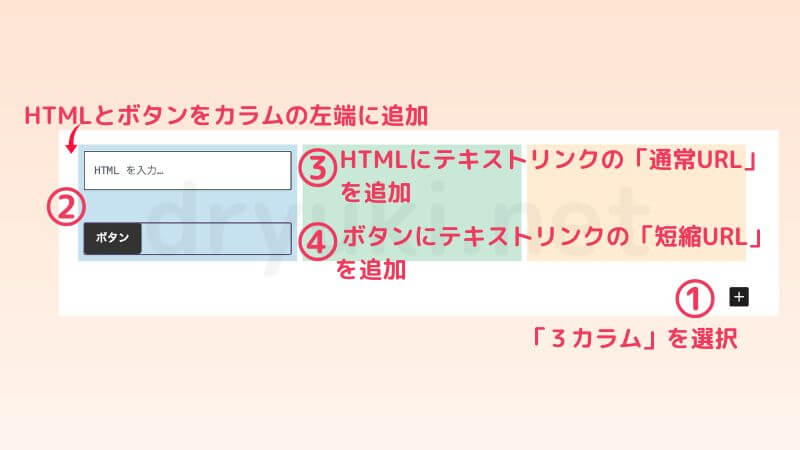
- 「+」か検索窓で「3カラム」を選択
- カラムに「カスタムHTML」と「ボタン」を追加(「+」か検索窓から探して追加)
- 「カスタムHTML」にアマゾンのテキストリンクから取得した通常URLをペースト
← ここに短縮URLを追加しても、画像が出力されなかったので - 「ボタン」にアマゾンのテキストリンクから取得した短縮URLをペーストし、ボタンを調整
「ボタン」設定の方法は、コチラ↓の別記事をご参照ください。
出来上がりは、こんな↓感じ。
そのままHTMLに通常URLを入力すると、超XXLサイズの画像↓。これでは圧迫感がスゴすぎる。
2カラムでも↓画像が巨大すぎ……。
そこで、3カラムにしたのですが、それでもまだ画像が大きくて、私の好み的には、商品存在感のアクが強すぎる(笑)。
でも、テキストリンクを利用するだけでも画像表示ができるので、当面はこれでいいかな、と。
アマゾンのルールがまた変更になるかもしれませんしね。
以上、画像リンク廃止に伴う5つの代替案をご紹介しました。
コンピューターの前でにらめっこの作業が終わったら、外に出て新鮮な空気を思いっきり吸って、気分転換をしましょう!
この記事を最後まで読んでくださった読者の方に、スイスの森の爽やかな空気を、心の充電用に送り届けたい🎵
画像リンク廃止のストレスに負けずに、お互い頑張りましょうね〜。







