Cocoonで作成しているブログ記事に、カスタムHTMLを用いてGoogleマップを埋め込む方法を画像付きで解説します。初心者の方、おいでませ〜。
この記事でできるようになること:
- Googleマップでお目当ての場所の地図とコードを取得する
- 取得したコードをCocoonに埋め込む
- ドヤ顔するかはお好み次第: Googleマップ付きのブログ記事公開
Cocoonに埋め込みたいGoogleマップのHTMLコードを取得

私の潜伏地・スイスにある「ベルン大聖堂」を例に挙げて、GoogleマップをCocoonに埋め込む方法を、以下に説明していきますね。
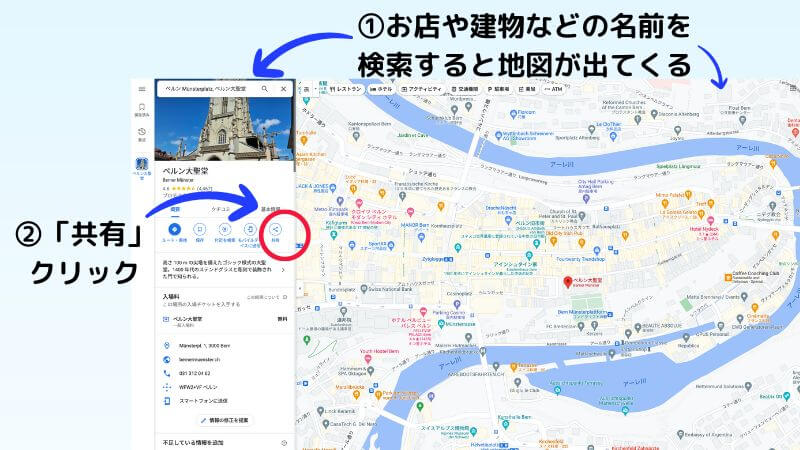
Googleマップを開いたら、
- まず、お目当ての建物などの名前を検索窓に入力(例:ベルン大聖堂)
- 表示されたポップアップの「共有」をクリック

- 続けて表示されるポップアップの「地図を埋め込む」をクリック
- 「HTMLをコピー」をクリック
埋め込みたい地図のサイズは、幅と高さが
- 大:800px・600px
- 中:600px・450px
- 小:400px・300px
で表示されます。カスタムサイズではご希望のサイズへの変更も可能。
私は面倒なので(笑)、デフォルトの「中」を使用しています。
GoogleマップのコードをCocoonのカスタムHTMLに入力

では、Googleマップでコピーした「ベルン大聖堂」のコードを、Cocoonで作成するブログ記事に埋め込んでいきましょう。
ワードプレスの「投稿」から「新規追加」を開いたら、
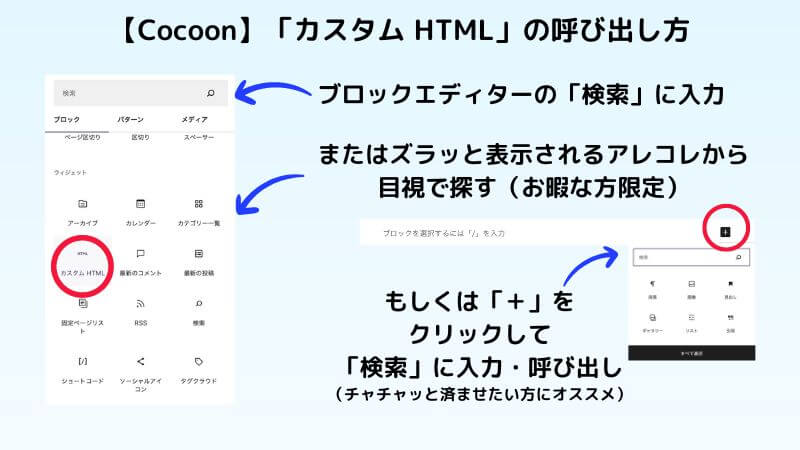
- 断捨離派のあなた向き:新規記事内に出力される「+」をクリックすると出てくる「検索」に「カスタムHTML」と入力(私はいつも「ht」のみ入力)
- 慎重派向き:「+」→「すべてを表示」→「検索」に「カスタムHTML」と入力
- お暇な方:ズラッと出てくるさまざまなアイテムの中から「ウォーリーをさがせ!」的に「カスタムHTML」を探し当てる
結果はどれも同じなので、お好みで選んでください。
手抜き大好き、だけどキチンとするのも好きなのよ、という私のようなあなたのために、Googleマップの地図などを目次の位置に合わせてセンターポジションに置く方法を、コチラ↓の記事でご紹介しています。
ブログ作成過程では、予想もしなかったさまざまな「わからないこと」が、「これでもかっ!」的に降り注いできますけれど、その反面、「できるようになったこと」も、着実に増えていく喜びがあります。
今の世の中、銀行の利息より、お得感が多い作業ザマス。




