WordPressのテーマ・Cocoonに備わっているボタン機能に、URLリンクを埋め込んでカスタマイズする方法を、初心者さんにもわかりやすく、画像つきで解説します。
解説は、amazonアソシエイトのテキストリンクをボタンに埋め込むケースを例にしています。
amazonアソシエイトの画像リンクが2023年11月末で廃止された現在、ブログに貼り付ける商品リンクが、テキストリンクだけではちょっとそっけないじゃない?!と感じたので。
CocoonボタンにURLを埋め込む:例アマゾンのテキストリンク

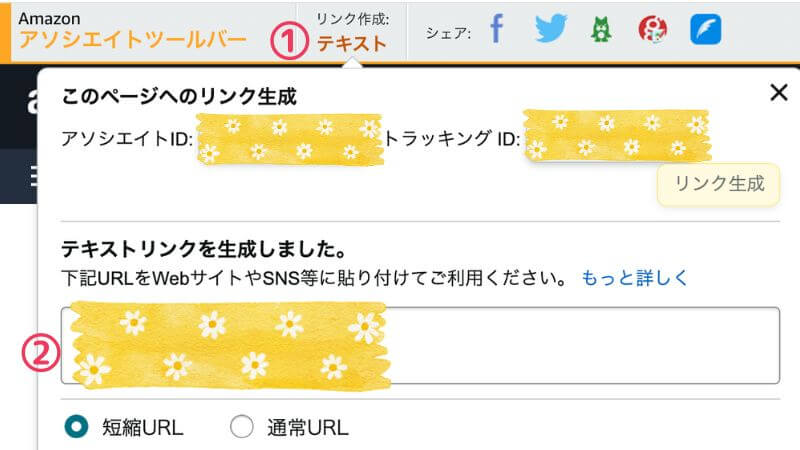
- まず、amazonアソシエイトのアカウントにログインして、あなたのブログで紹介したい商品ページの上部に表示される「テキスト」をクリック。
- ポップアップ画面に出てくる「短縮URL」をコピー。←もしリンク動作に問題があるようなら、「通常URL」を使用しましょう(私の場合は、これまで「短縮」で正常に動作しています)。

- WordPressのCocoonで、「ボタン」を選択。
- 「ボタン」と表示されている文字部分にカーソルを合わせて、お好みの表示に書き換える。
- Cocoonのボタン位置(デフォルト・左または右寄せ・中央寄せ)を選択。
Cocoonのボタン機能:サイドバーでできるカスタマイズ
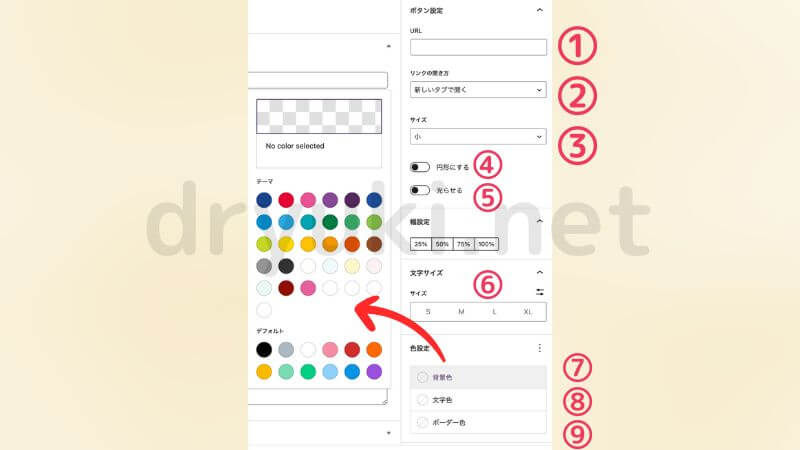
「ボタン」部分をクリックすると、サイドバーが表示されます。

① amazonで取得したテキスト・リンクを、ここにペースト。
② ブログに貼り付けたamazonの商品リンクは、外部サイトへのリンクとなるので、「新規のタブで開く」を指定します。
③ Cocoonのボタンサイズ:大・中・小から選択。サイズは、こんな感じ。
④ Cocoonのボタン:円形に変更
⑤ Cocoonのボタン:光る仕様の指定
⑥ Cocoonボタンの文字サイズを指定
⑦〜⑨ Cocoonのボタン:背景色/文字色/ボーダー色の選択がパレットからできます。
***********
・・・だけど、バブル世代の私ですら、文字で書かれた商品名だけを目にしても、購買欲があまり湧いてこないから、画像リンクの復活を切望しています(涙)。
ボタンリンクが少しでも、役に立つと良いのですが。